How to Add the ALT text tag to the Blogger Images
The ALT text tag is similar to the meta tag of a post/post text. As search crawler can't read images till now, it tells the crawler about your image in texts. You can also learn about adding meta tag here-
Adding the ALT text tag to a post's images
1. Go to your blogger account and open a post with images. Click on an image. You will see a few options. Click on "Properties" from there.
2. You will see a box (given below). Give a title of your image in the "title text" field. Next step is the most important part of this tutorial. Inside "alt text" field, type alt tag for your image. The search engine will read this texts. Then, click on "OK".
That's it! Finally, save/update/publish your post.
Adding the ALT text tag using HTML editor
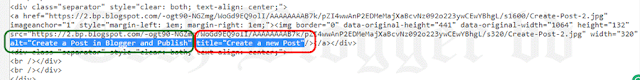
1. To do this, you have open post's "HTML" editor. You can see a tab named "HTML" after opening a post. Click on it. Then, find codes similar to the one given below (marked blue). For every image, you will get this type of code.
2.
Now just before the /></a or, after width (e.g. width= "320") code, paste the following code-
<img alt="ABC"
Replace ABC with your image's alt tag text.
It will look like this-
3. If you want to give a title for the image, paste the following code just after the img alt tag
title="XYZ"
Replace XYZ with your image's title.
It will look like this-






ConversionConversion EmoticonEmoticon